A Strategic Proposal: How Loyalty Integration Can Boost Conversion
A design-led proposal to transform an underperforming loyalty feature into a key growth driver for user conversion and business growth.
This design-led proposal outlines a growth strategy to transform our underperforming loyalty program into a key driver for user conversion and retention. The current loyalty program is isolated, accessible only via a Floating Action Button (FAB) that distracts users and contributes to a high 63% drop-off rate on the loyalty page. Our research shows that integrating loyalty features directly into the main restaurant discovery experience can significantly influence the large segment of users who are undecided when browsing. This proposal recommends two key features: a "Featured Challenge" swimlane to showcase relevant dishes and "Points as Tags" on restaurant tiles to provide at-a-glance incentives. By seamlessly weaving loyalty into the user's natural browsing flow, we aim to reduce the loyalty page drop-off rate, increase participation in challenges, and ultimately lift order frequency and customer lifetime value.
Introducing Loyalty to RLP
Slide Deck
The Context and Challenges from the Project Journey
Understanding the context in which it unfolds is key to appreciating its complexities. In this deep dive, we explore the unique challenges faced throughout the project journey—highlighting obstacles, decision points, and lessons learned that shaped the outcome. By dissecting these details, we gain valuable insights that can guide future initiatives toward greater success.
Current Challenge: An Isolated Loyalty Program
The loyalty program's potential was being stifled by its isolation from the core user journey. Its only entry point on the Restaurant Listing Page (RLP) was a Floating Action Button (FAB) that was proving to be counterproductive. Quantitative data showed the FAB was a distraction, correlated with a drop in users visiting menu pages. Furthermore, the loyalty page itself had a staggering 63% drop-off rate, indicating that users who did land there—often by accidental taps—found it irrelevant to their immediate goal of ordering food and left instantly. This disconnect between the loyalty program and the discovery experience represented a significant missed opportunity to engage users and influence their purchase decisions.
Objective
The primary goal of this project was to increase the visibility of vendors and items that were valid for loyalty challenge progress and completion. We asked ourselves: How might we increase the visibility of vendors and items that are valid for challenge progress and completion?
Hypothesis
Users with mid to low decisiveness when browsing for food are more likely to engage with a loyalty program. We believed that for these users, who are more open to exploration and discovery, loyalty could be a helpful decision-making tool.
Business Impact & Goals
By making the loyalty program a more integrated part of the discovery experience, our primary business goal was to increase user engagement and retention. Success would be measured by a decrease in the loyalty page's 63% drop-off rate, an increase in the number of users participating in and completing loyalty challenges, and ultimately, a lift in order frequency from engaged loyalty members. The long-term business impact is to cultivate a more loyal user base, increasing customer lifetime value and solidifying our platform as the preferred choice for food delivery.
Design Exploration, Ideation & Execution
Areas I led in:
Documenting Current System
User Interview
Design Exploration
User Research: Visual Perception & Comprehension
Asset Request
Design Handoff
1
Research and User Understanding
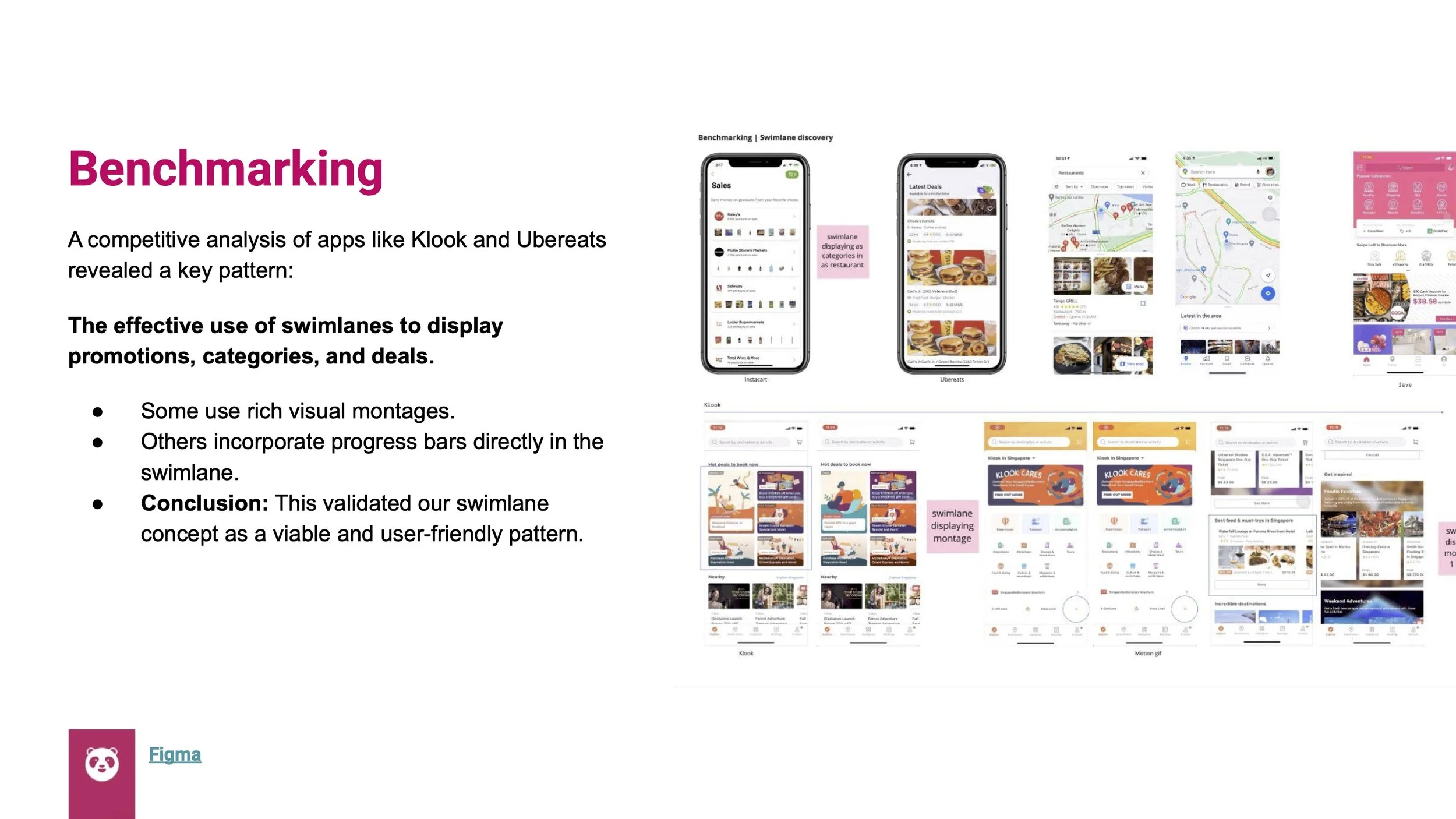
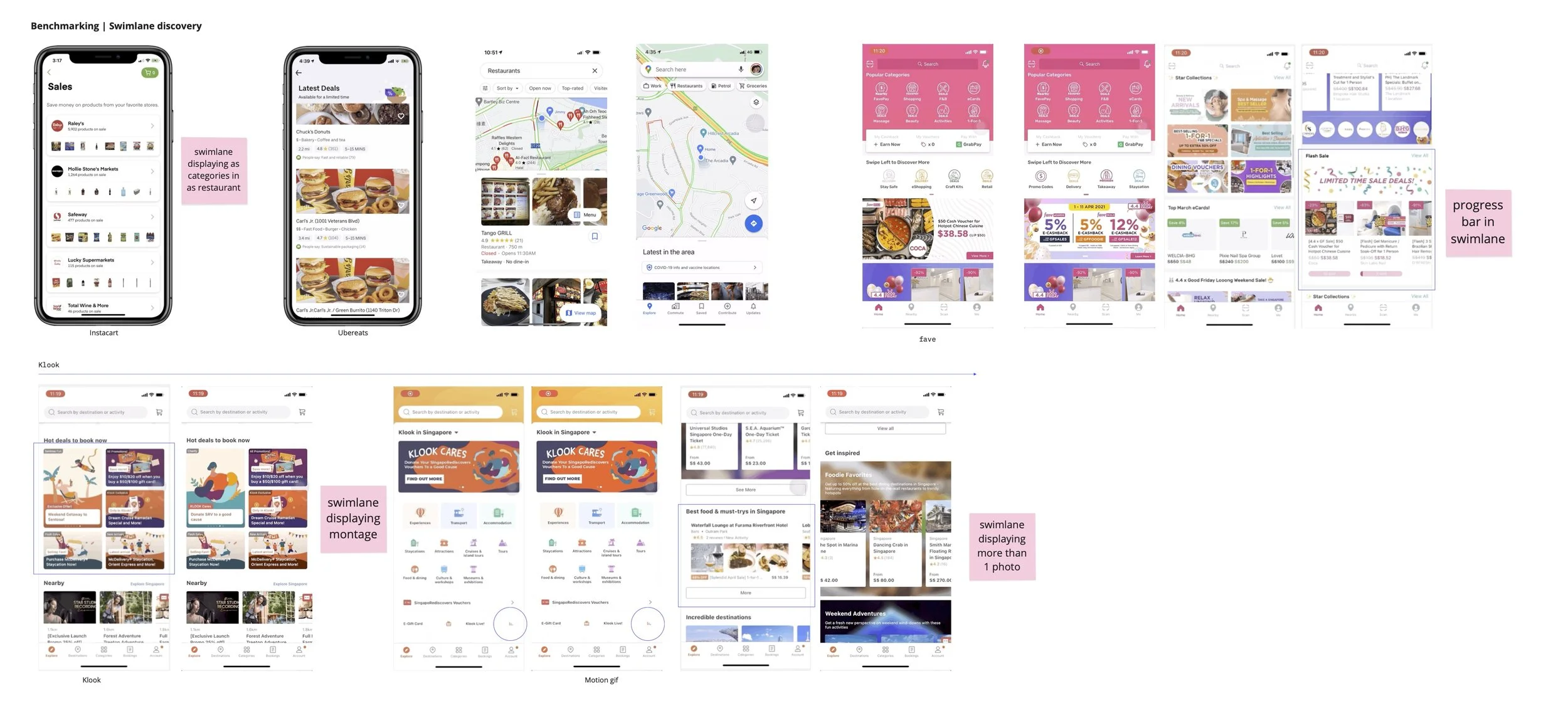
Benchmarking & Market Analysis
To inform our design direction, we conducted a competitive analysis of how other leading apps handle discovery and promotions. We looked at apps both within and outside the food delivery space, such as Klook and Ubereats. A key pattern we identified was the effective use of swimlanes to display promotions, categories, and deals. Some apps used montages or multi-photo layouts within these swimlanes to create a more engaging and visually rich experience, while others even incorporated progress bars directly into the swimlane. This analysis validated our swimlane concept and provided inspiration for how to present challenges in a compelling way that would integrate naturally into the user's browsing flow.
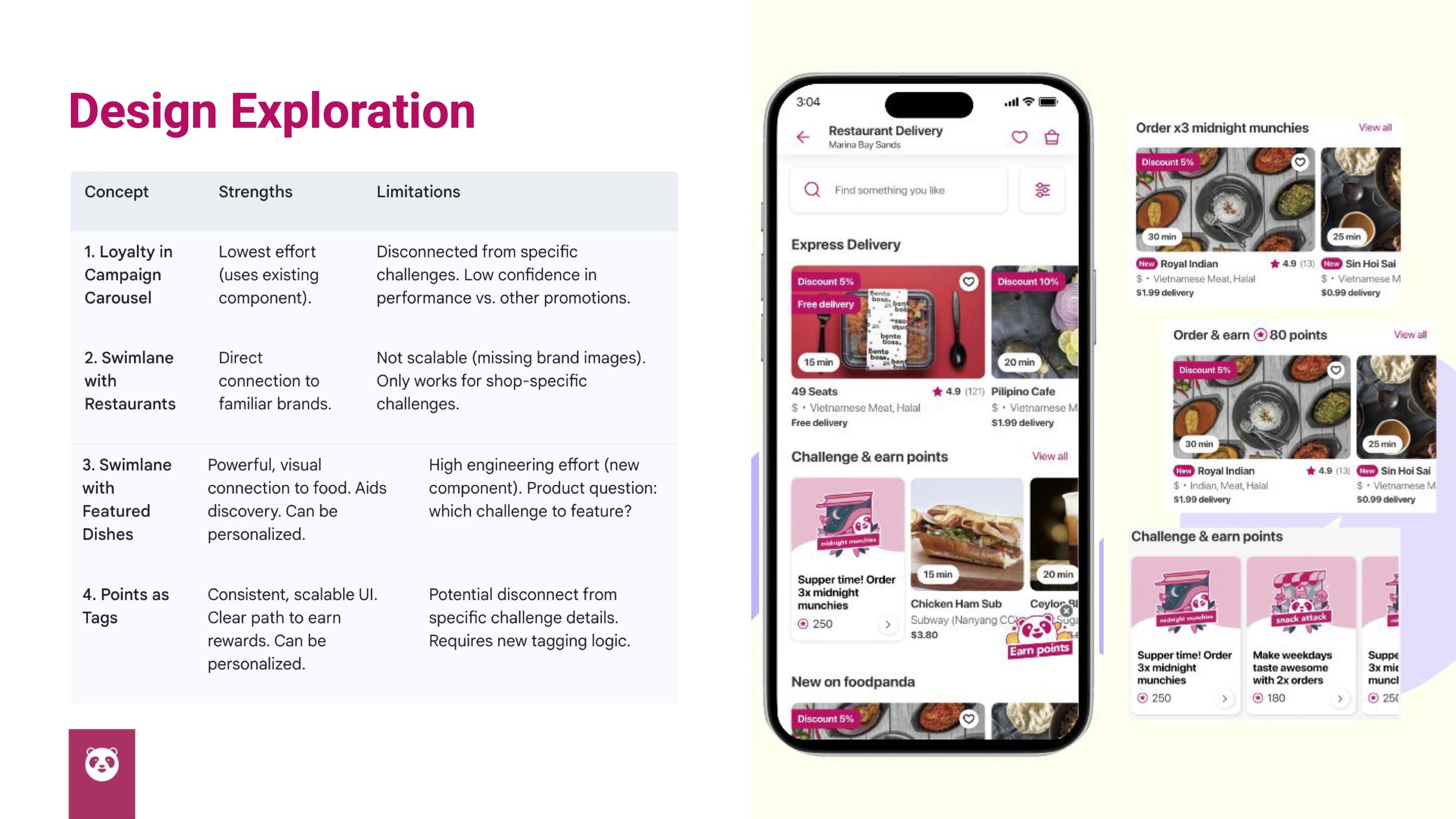
Design Exploration
To find the most effective way to integrate loyalty into the Restaurant Listing Page, we began with a competitive analysis before developing and evaluating four distinct design concepts. Each concept was assessed for its potential impact, user experience, and technical feasibility.
Initial Brainstorming Explored:
✅ Loyalty Swimlane: Introduce a dedicated horizontal "Challenges and rewards" swimlane on the RLP.
✅ Contextual Vendors: Dynamically display vendors that are relevant to a user's active loyalty challenges.
✅ Campaign Carousel Tile: Feature loyalty in the main campaign carousel for maximum visibility.
🤔 Restaurant Tile Tags: Add loyalty tags directly to restaurant tiles. This was noted as a potentially tricky due to the existing information hierarchy and the need to compete with other tags.
❌ Filters: Add a filter option for loyalty-eligible vendors. This was not recommended due to anticipated low impact, high development effort, and historically low usage of filters by our user base.
Exploration 1: Loyalty in Campaign Carousel
This concept involved placing a tile for the loyalty program within the existing top-level campaign carousel, treating it as a promotional item.
Strengths: This was the lowest-effort option to implement, as it used an existing component.
Limitations: There was a significant disconnect between the tile and the actual challenges. It didn't provide users with any context about which challenge they might be participating in or which vendors were eligible. We also had low confidence in how this generic tile would perform against other, more specific promotions in the carousel.
We adopted a mixed-methods approach, combining quantitative data analytics with qualitative user research to build a comprehensive picture of user motivations and behaviors.
User Personas & Motivations
Our research identified three key user types in relation to loyalty programs:
The Avid User: Actively influenced by loyalty programs. Their purchase decisions are often guided by the desire to collect points and earn rewards.
The Casual User: Occasionally influenced by loyalty programs, especially if the incentive is highly relevant to their needs or they are close to completing a challenge.
The Non-User: Generally not interested in loyalty products. They are only motivated by immediate, low-effort incentives for an upcoming transaction.
For our target audience—users with low to mid-decisiveness—we found that specific information was crucial for their decision-making process. They rely heavily on:
Food descriptions, portion sizes, pictures, and ingredients.
Restaurant menu categories, star ratings, and reviews.
Deals and promotions.
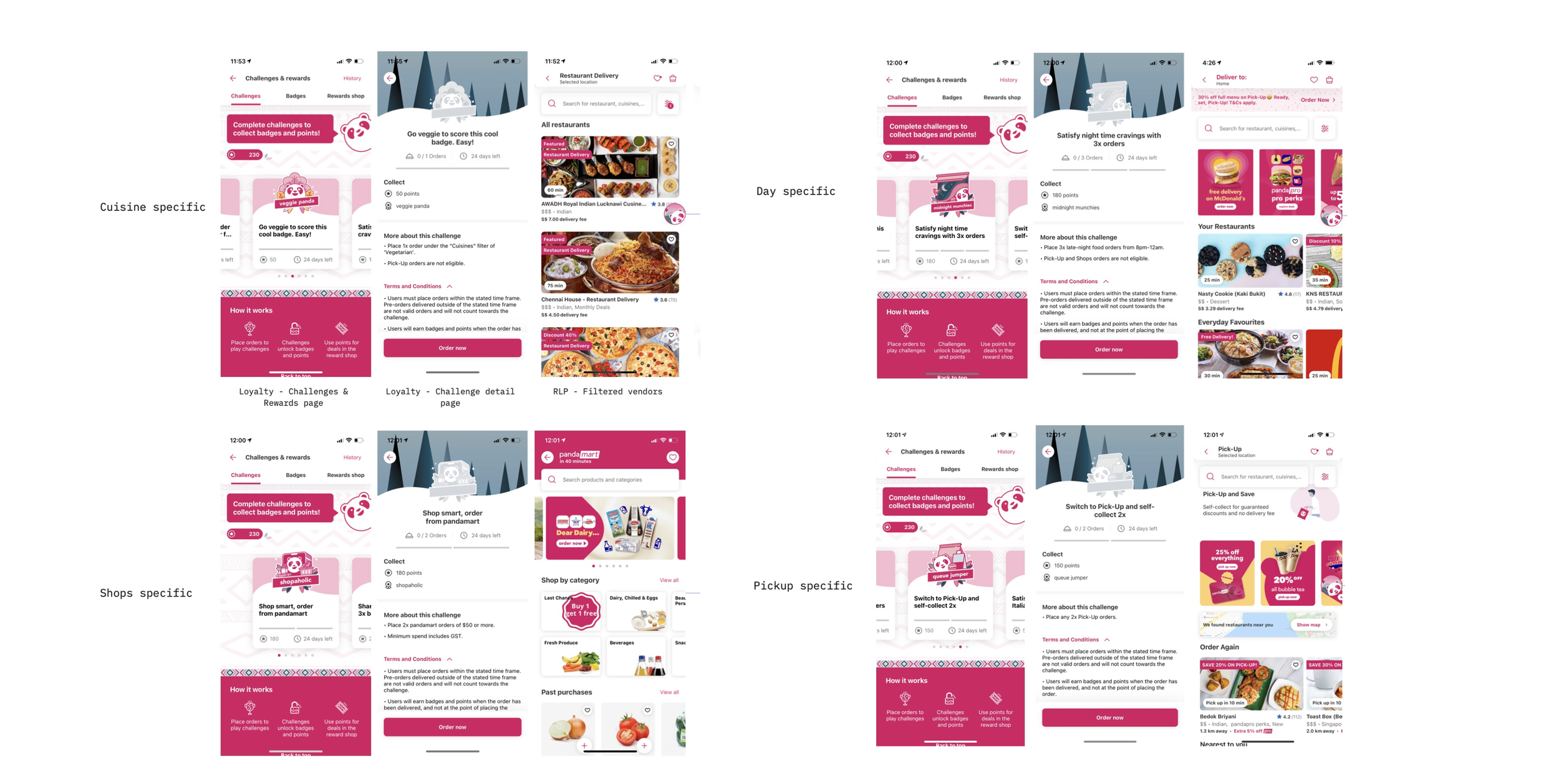
Understanding the Challenge Types
A key part of our research involved understanding the existing loyalty infrastructure. We identified four distinct types of challenges, each with its own logic and user-facing requirements. Any proposed design solution needed to be flexible enough to accommodate all of them
Cuisine-specific: Challenges that require ordering from a certain type of cuisine (e.g., "Order pizza twice this month").
Shop-specific: Challenges tied to a specific brand or restaurant.
Day-specific: Time-sensitive challenges that may only be active on certain days or times (e.g., "Weekday lunch challenge").
Pickup-specific: Challenges that require the user to select "Pick-up" as their fulfillment method.
This variety underscored the need for a robust and adaptable design system that could clearly communicate the requirements of any given challenge to the user at the point of discovery.
This concept also used a dedicated swimlane, but instead of showing restaurants, it featured the specific dishes that were part of a challenge.
Strengths: This created a powerful, visually-driven connection between challenges and the food itself, directly aiding in user discovery. It allowed us to relate challenges to relevant restaurants and gave us the flexibility to use customer targeting to show the most relevant challenges to each user.
Limitations: This would require introducing a completely new component, representing a significant engineering effort. It also raised the product question of how to determine which of the many available challenges should be featured in this prime location.
Exploration 2: Swimlane with Restaurants
This concept introduced a new swimlane dedicated to "Challenges & earn points," which would display challenges linked to specific, recognizable restaurant brands.
Strengths: It created a direct connection between challenges and vendors, leveraging familiar brands to attract user attention.
Limitations: This approach was not scalable. We don't currently have brand images for all restaurants, which would lead to an inconsistent user experience. More importantly, this concept only works for challenges tied to specific shops or grocery stores, and wouldn't be suitable for broader challenges (e.g., "Order any 3 midnight snacks").
Exploration 3: Swimlane with Featured Dishes
This concept focused on a more subtle integration: adding a "Points" tag directly onto the restaurant tiles in the main vertical list.
Strengths: This approach provided a consistent and scalable UI to communicate rewards. It created a clear path for users to earn points and could be combined with customer targeting to show the most relevant challenges.
Limitations: There was a potential disconnect between the generic "Points" tag and the specific challenge a user needed to complete. The implementation complexity was also a factor, as it required a new tagging logic to be built.
Exploration 4: Points as Tags
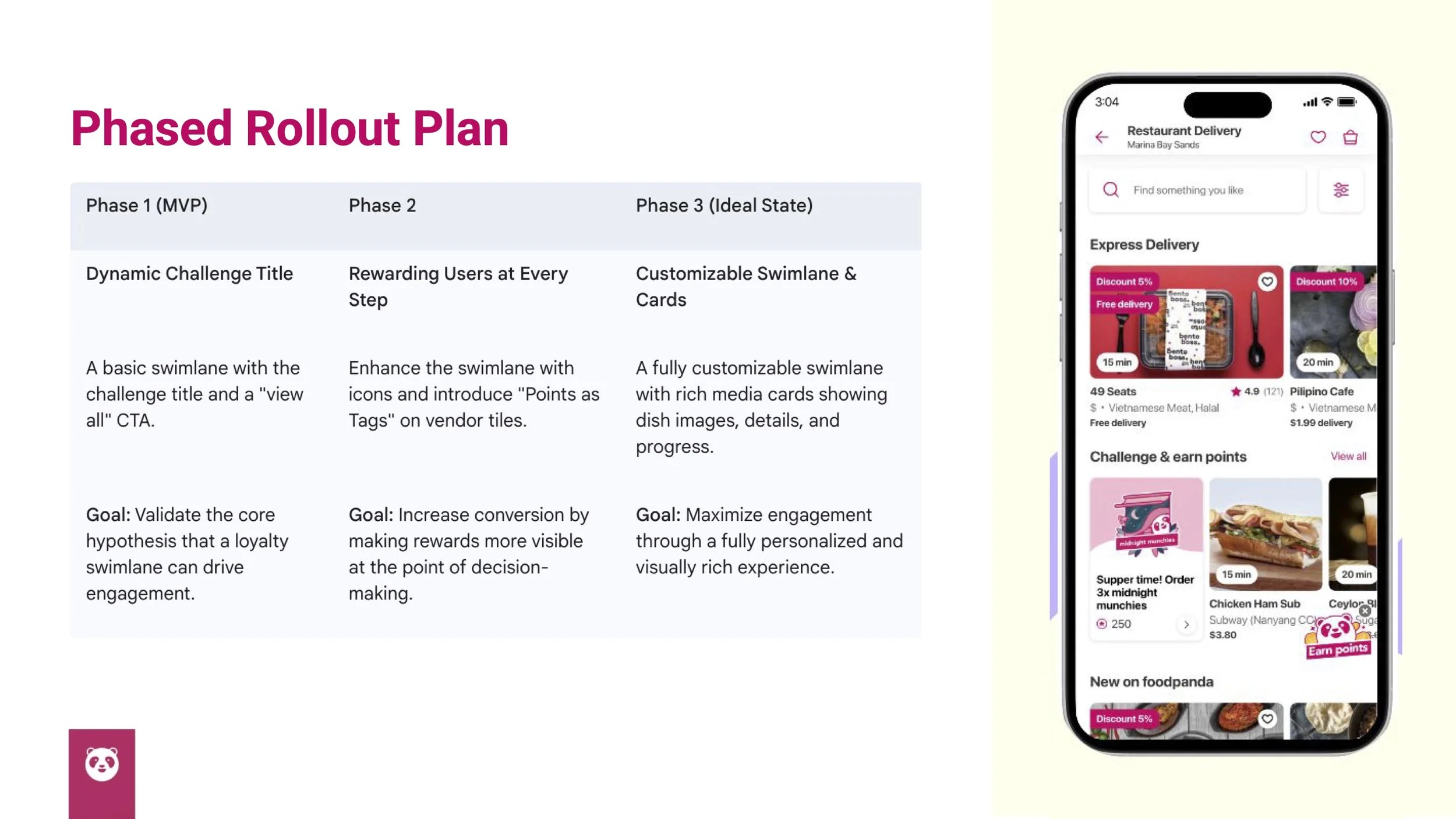
Phased Rollout Plan
To de-risk the project and allow for iterative learning, we propose a three-phased implementation plan. This approach allows us to deliver value early while building towards a more robust and personalized ideal state.
Phase 1 (MVP): Dynamic Challenge Title
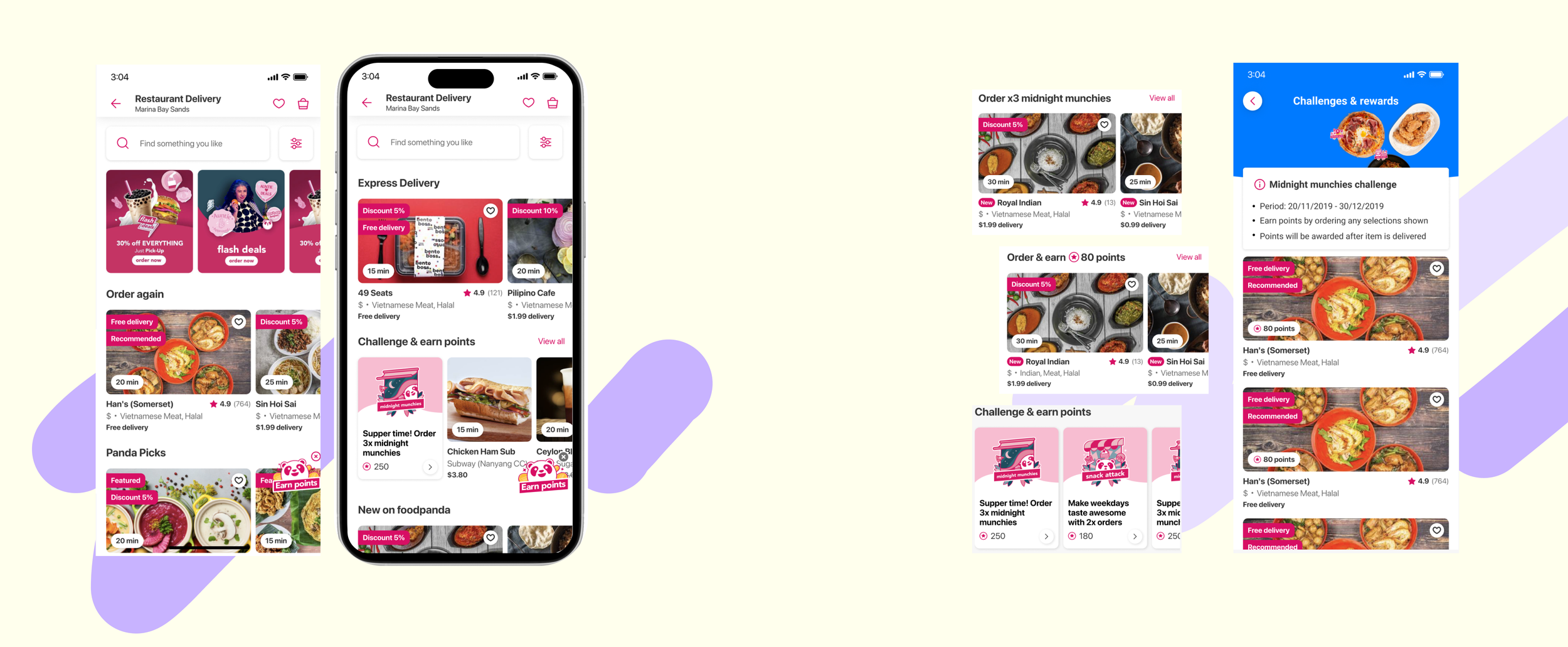
The first phase focuses on introducing the core concept with minimal engineering effort. We will implement a basic swimlane on the Restaurant Listing Page that displays the title of a featured challenge (e.g., "Order x3 midnight munchies") and a "view all" CTA. Tapping this CTA will take the user to a page showing all eligible vendors for that specific challenge.
Goal: Validate the core hypothesis that a loyalty swimlane on the RLP can drive engagement.
Key Features: Generic text swimlane, links to a filtered challenge landing page.
Phase 2: Rewarding Users at Every Step
Building on the MVP, the second phase enhances the experience by providing more context and reward information throughout the user journey. The swimlane will be updated to include dynamic text and icons. More importantly, this phase introduces the "Points as Tags" feature, where eligible vendors in the main list will be tagged with the points a user can earn.
Goal: Increase conversion by making rewards more visible at the point of decision-making.
Key Features: Enhanced swimlane with icons, "Points as Tags" on vendor tiles.
Phase 3 (Ideal State): Customizable Swimlane & Featured Cards
The final phase realizes the full vision of a deeply integrated loyalty experience. We will replace the basic swimlane with a fully customizable component that uses featured challenge cards. These cards can display rich content, including images of specific dishes, detailed challenge information, and progress indicators. This allows for a highly visual, personalized, and engaging experience that directly aids in user discovery.
Goal: Maximize engagement and retention through a fully personalized and visually rich loyalty experience.
Key Features: Customizable swimlane with rich media cards, direct linking from dishes to menus, and potential for advanced personalization.
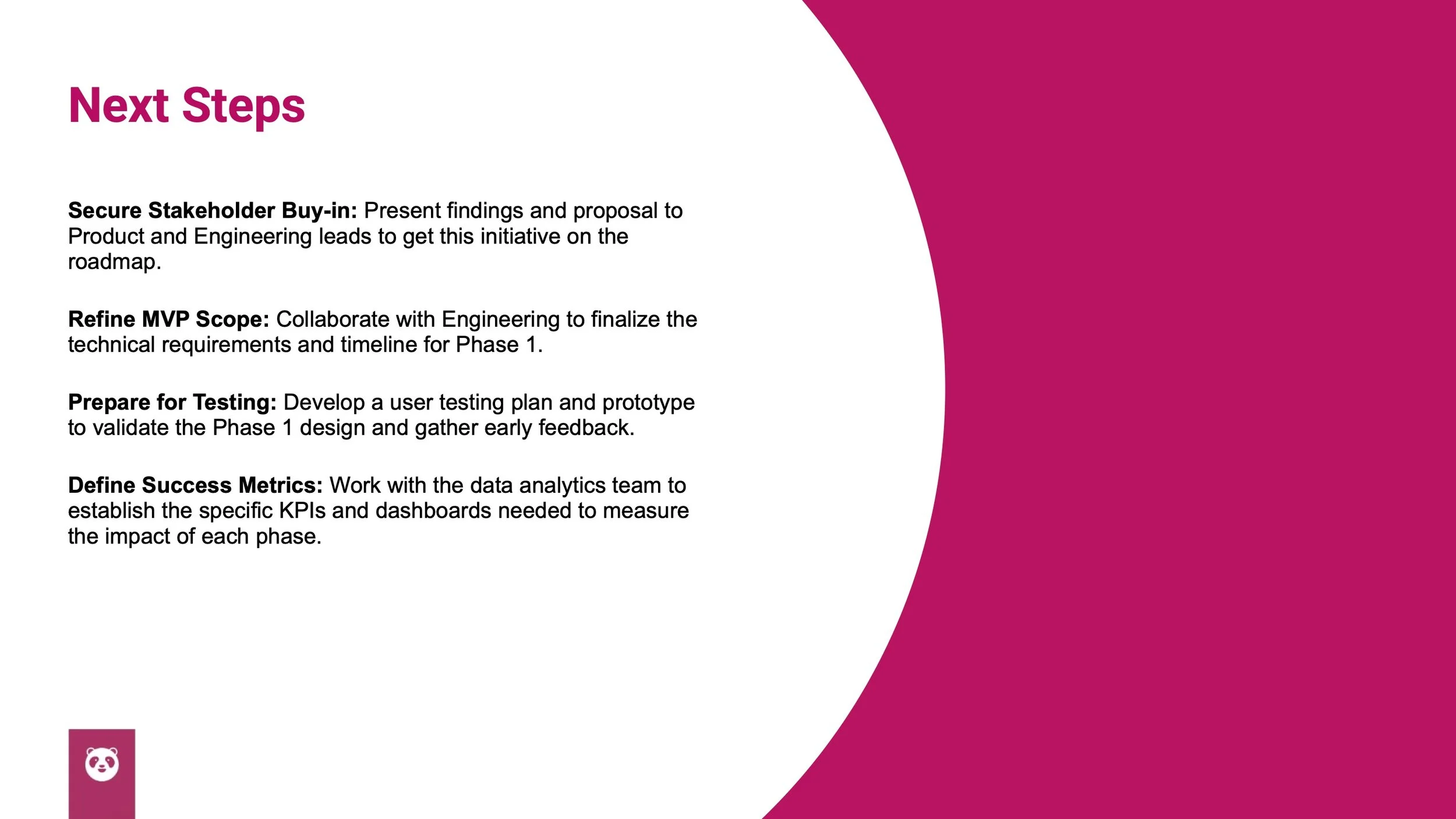
Final Thoughts
Although this project was a strategic proposal and did not move into the final development stages under my purview, it was an invaluable exercise in strategic design thinking. The process of analyzing user behavior, identifying a business opportunity, exploring multiple design solutions, and creating a phased implementation plan demonstrates a holistic approach to product design. This project is a strong example of thinking about the bigger picture—balancing immediate wins (MVP) with a long-term vision (Ideal State)—and the importance of planning ahead to ensure that design solutions are not only user-centered but also scalable and aligned with business growth.